Créer un module complémentaire de paiement
Les modules complémentaires de paiement de WooCommerce vous permettent d'ajouter des champs à la page de paiement, qui peuvent être utilisés pour collecter des informations auprès de vos clients, vendre des services et des produits, et bien plus encore. Suivez ces étapes pour créer un module complémentaire de paiement:
Obligatoire: WooCommerce Checkout Add-Ons est une extension WooCommerce premium incluse avec Managed WordPress Ecommerce, Managed WooCommerce Stores ou en tant qu'achat autonome.
- Connectez-vous à WordPress .
- Accédez à WooCommerce et cliquez sur Add-ons de paiement .
- Sélectionnez Ajouter un module complémentaire .
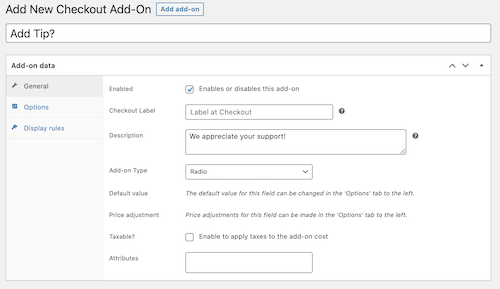
- Dans l’onglet Général , configurez les champs suivants:

- Activé: active les modules complémentaires par défaut. Il peut être désactivé pour supprimer temporairement les modules complémentaires sans les supprimer complètement.
- Étiquette de paiement: ( Facultatif ). Donne au module complémentaire une étiquette orientée client. Laissez vide si vous préférez utiliser le titre du module complémentaire.
- Description: ( Facultatif ). Sert de description du module complémentaire pour le client.
- Type de module complémentaire: sélectionnez le type de champ de module complémentaire que vous préférez. En savoir plus sur les types de modules complémentaires de paiement .
- Valeur par défaut: ( facultatif ). Sert de texte de champ par défaut pour les types de modules complémentaires Texte et Zone de texte . Par exemple, une personne qui collecte les noms des destinataires d'un cadeau dans un champ de texte complémentaire peut essayer d'utiliser le texte par défaut «Entrer le nom du destinataire».
- Ajustement des prix: ( facultatif ). Définit des frais ou une remise pour le module complémentaire. Celles-ci s'appliquent à l'ensemble du panier et peuvent être définies sous forme de montant fixe ou de pourcentage.
- Taxable?: Détermine si le module complémentaire est taxable. Ce paramètre apparaît uniquement si vous avez activé les taxes pour votre boutique.
- Attributs: ( facultatif ). Permet de déterminer si le champ du module complémentaire est obligatoire et d’ajuster la façon dont il s’affiche sur la page Commandes.
- Sélectionnez l’onglet Options (le cas échéant).
- Cliquez sur Ajouter une nouvelle option pour créer autant de variantes que nécessaire et définir une valeur par défaut facultative.
- Enfin, sélectionnez l’onglet Règles d’affichage pour configurer la manière dont les modules complémentaires seront déclenchés:
- Sous-total du panier : définissez une plage de sous-total que vous souhaitez obliger le panier à atteindre avant que le module complémentaire n'apparaisse.
- Produit ou catégorie dans le panier : définissez les produits ou les catégories que vous souhaitez afficher dans le panier afin que le module complémentaire s'affiche.
- Valeur ajoutée : utilisez la valeur d'un autre module complémentaire pour déclencher l'affichage de celui-ci.
- Sélectionnez Créer pour enregistrer.