Résolution de problème : le code HTML ou personnalisé ne s’affiche pas correctement
Si vous ne parvenez pas à ajouter du code HTML ou personnalisé à votre page Websites + Marketing, consultez la liste ci-dessous pour des solutions possibles.
Ajoutez Google Analytics, Facebook Pixel, Facebook Meta Tag, Pinterest Meta Tag et Google AdSense directement à votre site dans Paramètres , aucune section de code personnalisée n'est requise. Assurez-vous d' autoriser les visiteurs du site Web à définir des préférences en matière de cookies et de suivi , c'est la loi.
Remarque : le code d’intégration peut affecter le fonctionnement de votre site dans son ensemble, alors utilisez-le uniquement si vous êtes à l'aise avec le codage manuel ou si vous disposez d'un code spécifique provenant d'un autre site.
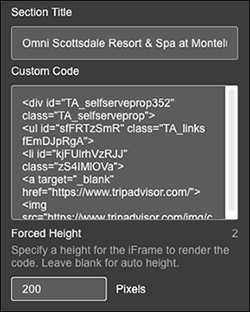
Supposons que nous ayons un exemple de code:
Directives et limites relatives au code
- Utilisez HTTPS plutôt que HTTP. (La prise en charge de HTTP n’est pas garantie.)
- Utilisez la version la plus récente de votre navigateur Web. Pour une meilleure expérience, utilisez Chrome. Dans Internet Explorer, Microsoft Edge et Opera Mini, il arrive que l’aperçu HTML soit coupé lorsque l’intégration change. Si cela se produit, actualisez la page pour voir vos modifications ou changez de navigateur.
- Si votre widget n’apparaît pas, définissez sa hauteur sur une valeur supérieure, par exemple sur 40 pixels.
- Pour le contenu intégré dont la hauteur varie lorsque l’utilisateur interagit avec lui, nous recommandons de forcer la hauteur sur une valeur compatible avec ces changements.
- Lors de l’intégration d’un lien, définissez son attribut cible sur
"_blank"pour qu’il s’ouvre dans un nouvel onglet ou une nouvelle fenêtre. - Lors de l’intégration de texte simple ou d’une URL, incluez-les dans des balises HTML.
- La réactivité du widget HTML dépend du code qui est intégré. Dans la mesure où l’intégration est placée à l’intérieur d’un iframe, le widget est susceptible de ne pas réagir, même si le contenu d’origine réagit.
- Le fait de placer un extrait de code Google AdSense à l'intérieur d'un iframe enfreint la politique de Google et n'est pas pris en charge. Au lieu de cela, voyezAjouter Google AdSense à mon site Web . -
Remarque: nous sommes ravis de vous expliquer le fonctionnement de la section HTML, mais nous ne pouvons pas résoudre les problèmes liés au code tiers que vous pourriez y ajouter.